La elección de los colores en el diseño de tu página web o landing page tiene un gran efecto sobre la conversión. Estos son algunos test en los que el color ha mejorado la conversión online y conclusiones que puedes aplicar en tu web.
Más que tratarse de una cuestión de gustos, la elección del color es una herramienta más de Marketing Online, y una muy potente, ya que se puede mejorar notablemente la conversión cambiando únicamente los colores que se usan en una página web.
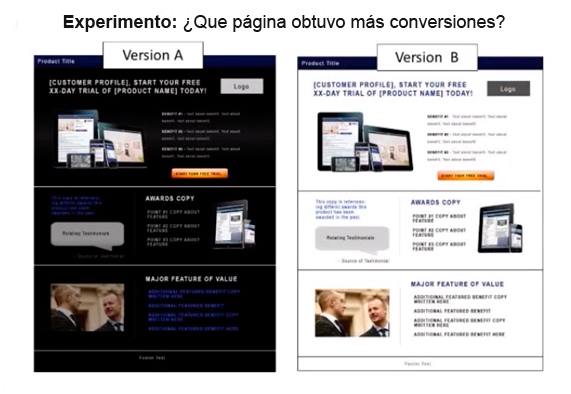
Información basada en un reciente estudio de Marketing Experiments.
En el ejemplo anterior la versión con el fondo blanco obtuvo un 10,6% más de conversiones que la página con el fondo negro. Solamente cambiando el color se consiguió un aumento de conversión notable.
Claves sobre el uso del color en Marketing Online
1. Optimizar el diseño web forma parte de la estrategia de Marketing: El diseño de la página tiene que servir como guía marcando la secuencia de elementos de la página. El diseño debe marcar un camino controlando el recorrido de la vista en la página de modo que el usuario siga la secuencia lógica de pensamientos.
2. Hay 5 Elementos de diseño que podemos utilizar para guiar a los visitantes a través del proceso de conversión en la página:
– Tamaño
– Forma
– Color
– Posición
– Movimiento
Estos factores son los que van a decidir qué elemento de la página se verá primero y cuál a continuación. Vincular estos 5 aspectos del diseño web con la secuencia lógica de pensamiento logrará que aumenten las conversiones.
3. La elección del color se ha considerado parte del diseño web y se dejado a parte en el marketing online, sin embargo juega un papel muy importante en los resultados influyendo en la tasa de rebote y en la conversión.
4. Realiza tests y experimentos con el color y mide los resultados. Es otro elemento más de la usabilidad y de la optimización de conversiones.
5 Errores que puedes evitar en el uso del color en tu web.
El color debe servir para enfatizar los elementos que queremos destacar y llevar al usuario a la conclusión o a la opción que queremos que siga.
Entre estas dos versiones la segunda, en la que se modificaron más elementos además del color, obtuvo un 97% más de conversiones.
En estas dos versiones la de la izquierda llama la atención llevando la vista fuera del formulario, con un botón de prueba gratuita que se encuentra en el margen derecho, interfiriendo en el proceso de rellenar el formulario.
La opción de la derecha hace un mejor uso del color, con un fondo oscuro que enmarca y destaca el formulario propiciando que se realice la acción de conversión. el color se utiliza para centrar la atención en el formulario y el botón de un color llamativo, se encuentra integrado al final enfatizando el proceso visual y el objetivo de la página.
Otro ejemplo de énfasis es este caso en el que destacando la ventaja del envío gratuito con un color de fondo distinto se aumentaron las conversiones en un 48%.
4. El mensaje del color
Los colores transmiten un mensaje, además de todo lo que hemos visto anteriormente, decidirse por una gama de colores u otra tiene un efecto en como se percibe tu web, tu marca y en tu conversión online.
La connotación que se asocia a los colores varia según la cultura y el ámbito temático, pero por ejemplo los colores azules o naranjas suelen funcionar bien en botones de acción, el rojo es un color que puede tener connotaciones más negativas, etc.
Ten en cuenta además que tu marca puede asociarse con un color determinado y esto puede favorecer la percepción del usuario.
En el siguiente ejemplo la misma landing page tuvo una conversión mejor en un 11% utilizando colores azules en lugar de verdes. La razón parece ser que la marca se asociaba con el color azul y esto daba fuerza a la proposición de valor y al mensaje.








COMENTARIOS